# 지킬에 구글 어날리틱스 추가하기
웹 사이트가 어떻게 외부와 관계를 맺는지 즉, 누가 언제 어디서 어떤 기기를 통해 접속했는지 가장 편하게 알 수 있는 방법이 구글 어날리틱스(google analytics) (opens new window)를 이용하는 것입니다. 이 사이트가 사용하는 지킬(jekyll) (opens new window)도 구글 어날리틱스를 연동했습니다.
이번 글에서는 구글 어날리틱스를 사용하기 위한 최소의 설정과 지킬에서 설정은 어떻게 하는지 간단하게 살펴보겠습니다. 직접 해보고 알았지만, 시작은 정말 간단합니다! 이제 진짜 사용자만 늘어나면 ...
# 0. 순서
- 구글 어날리틱스의 계정(account)과 자산(property) 만들기
- 지킬 사이트에 구글 어날리틱스 적용하기
# 1. 구글 어날리틱스 계정 만들기
구글 계정은 있으시겠죠? 있으실겁니다. 그럼 구글 어날리틱스 (opens new window)로 이동합니다.

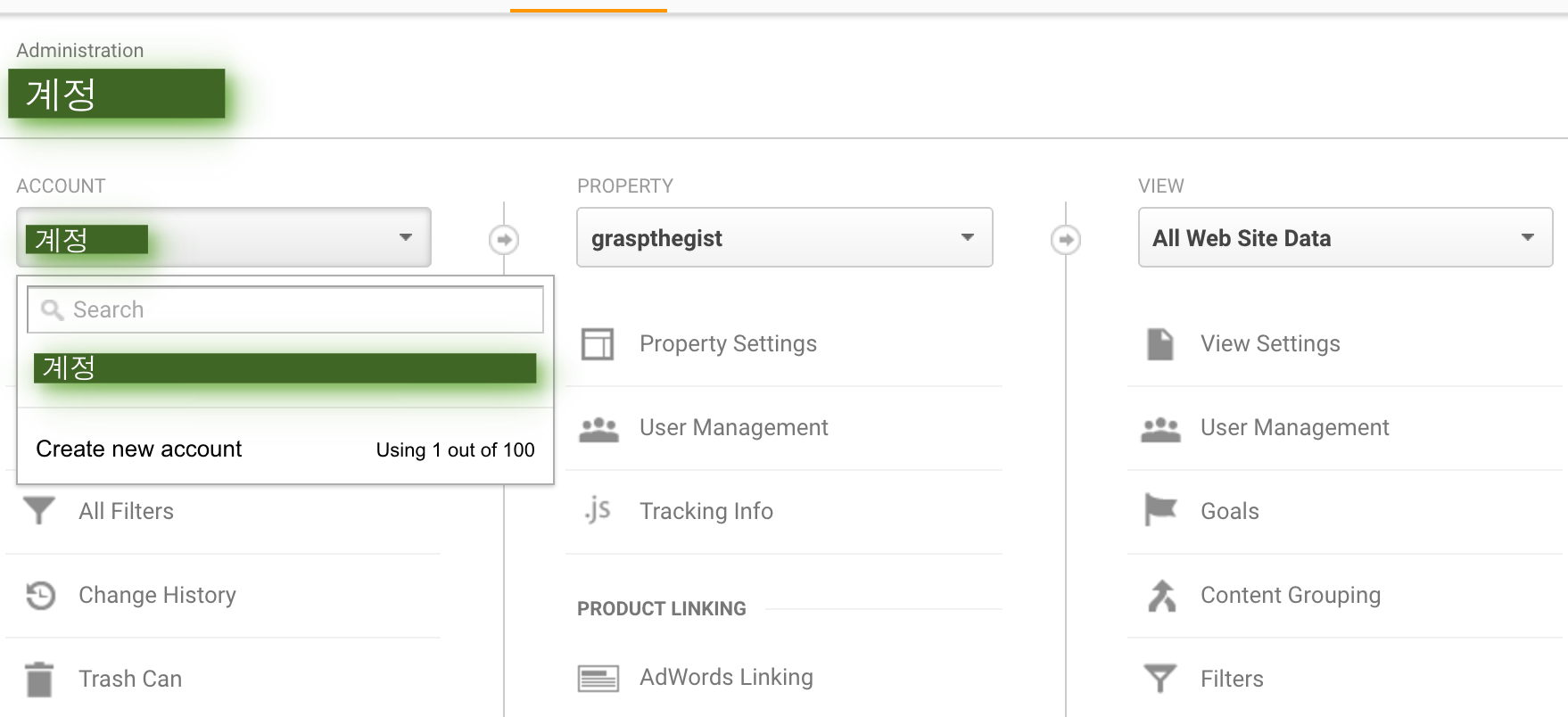
상단 메뉴에서 ADMIN을 누르면 아래와 같이 계정과 관련된 기능 항목들이 일목요연하게 표시됩니다.

ACCOUNT -> PROPERTY -> VIEW 순으로 각각의 드롭다운 (dropdown) 메뉴를 누르시면 Create new [account | property | view]를 할 수 있습니다.
계정명과 웹 사이트 이름, 주소를 넣는 것 만으로 쉽게 계정을 만들 수 있습니다. 자산도 거의 동일한 정보를 넣어서 만들 수 있습니다. 여기서 가장 중요한 것은 Get Tracking ID를 눌러서 추적 아이디 (tracking id)를 발급받는 것입니다. 이 아이디를 통해서 구글은 웹 사이트로부터 발생하는 이벤트에 대한 추적 결과를 여러분의 웹 사이트와 연결할 수 있습니다.
완료하면 아래와 같은 스크립트를 얻을 수 있습니다. 이제 이것을 지킬 사이트에 넣어보도록 합시다.
# 2. 지킬에 구글 어날리틱스 적용하기
# 2.1 구글 어날리틱스용 자바스크립트 코드 가져오기
_includes 폴더 아래 ga.html 파일을 만듭니다.
├── _includes
│ ├── ga.html
ga.html에 위의 구글 어날리틱스에서 얻은 자바스크립트 코드를 복사하여 붙여넣습니다. 이 파일에는 이 내용만 들어가면 됩니다. 단, 'UA-XXXXXXXX-X' 문자열은 여러분이 직접 생성한 문자열로 바꿔서 넣어주도록 하세요.
# 2.2 웹 사이트에 적용하기
_layouts 폴더 아래 default.html 파일을 열어서 </body> 태그 직전에 아래 코드를 추가합니다.
이제 jekyll build 한 후 생성된 코드를 보면 모든 파일 가장 아래에 ga.html 의 내용이 추가되어있음을 확인할 수 있습니다.
# 2.3 (선택) 개발환경과 운영환경 구별하기
구글 어날리틱스의 적용 목적이 실제 사용자를 이해하고자 하는 것이기 때문에 개발 중 발생하는 이벤트들이 기록되면 잡음(noise)를 발생시킬 수 있습니다.
지킬은 개발환경이지 실제 운영 환경인지 구별하는 방법을 제공합니다. 지킬 문서 (opens new window)을 보면 환경 변수는 jekyll.environment를 사용하고 기본 값은 development 입니다. development 이외에 다른 값, 예를들어 production을 설정하고 싶으면 아래와 같이 jekyll 명령어에 환경변수를 부여하면 됩니다.
JEKYLL_ENV=production jekyll build
코드에서 이를 반영하면 아래와 같이 됩니다.
# 2.4 (선택) 명령 자동화하기
구글 어날리틱스 이외에도 개발 환경에서 필요없는 기능들은 위와 동일한 패턴으로 제외시킬 수 있습니다.
하지만, 배포할 때 깜빡하고 환경변수 설정 없이 빌드 후 배포한다면 곤란하겠죠? 따라서 직접 jekyll build를 입력하는 것 보다 스크립트를 만들거나 빌드 툴을 사용하는 것을 권장합니다. 예를들어 제 운영환경은 파이어베이스(firebase) 호스팅을 사용하고 개발툴은 지킬 이외에 리액트(React) (opens new window) + 웹팩(Webpack) (opens new window)을 사용하고 있습니다. 파이어베이스 호스팅에 배포하기 위해서는 firebase deploy 명령을 사용하는데, 이때 webpack의 스크립트 기능을 사용하면 이런 절차를 자동화 할 수 있습니다.
다음은 웹팩 설정파일인 package.json 파일입니다.
이제 개발할 때는 npm run web, 배포할 때는 npm run deploy를 입력하면 개발, 운영 코드를 관리하는데 도움을 받을 수 있습니다.
# 3. 마무리
이것으로 초보 수준의 구글 어날리틱스 연동에 대한 글을 마칩니다. 다음 번엔 좀 더 사용해보면서 실제로 분석 결과를 공유하도록 하겠습니다. 이 글을 쓰면서 추가로 주제들이 생각났는요, 잊지않고 하나씩 천천히 추가하도록 하겠습니다.
- 구글 어날리틱스를 통한 의미있는 분석
- 지킬에 기능 추가: 구글 애드, disqus, gist
- 웹팩을 이용한 make 같은 빌드 환경 꾸미기
# Appendix: 참고자료
구글 어날리틱스에 대한 기본적인 이해는 하용호님의 오늘밤부터 쓰는 GA (opens new window)를 보고 많은 도움을 얻었습니다.
